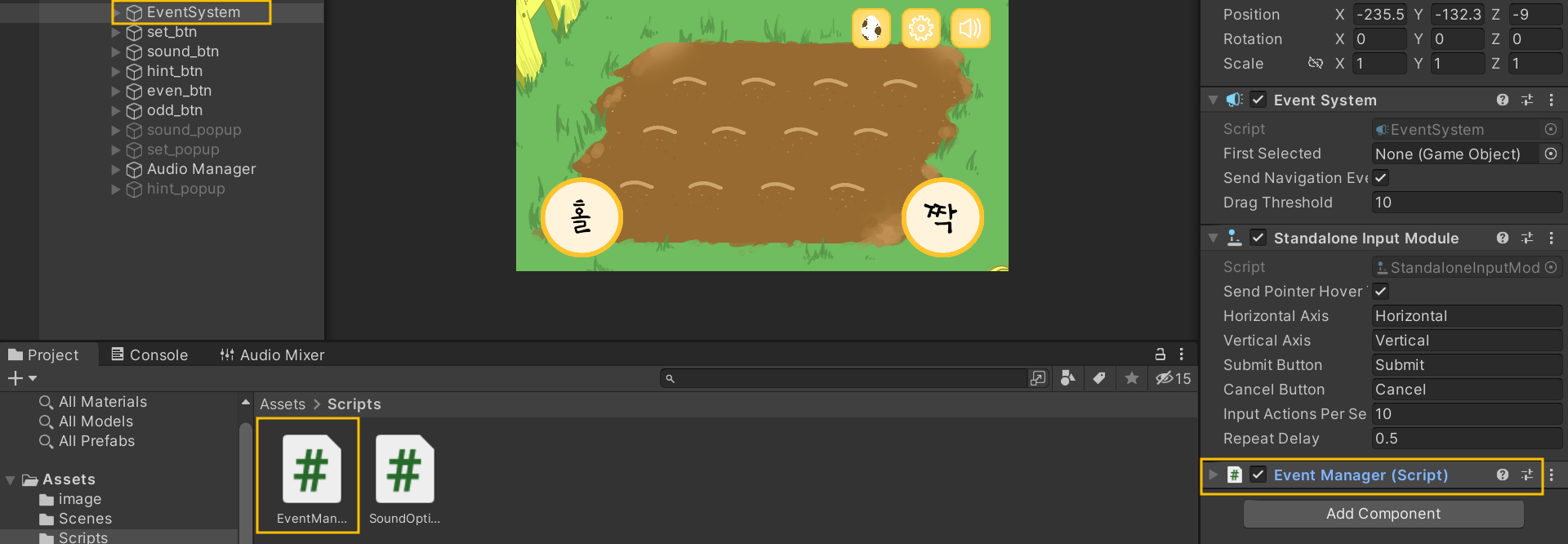
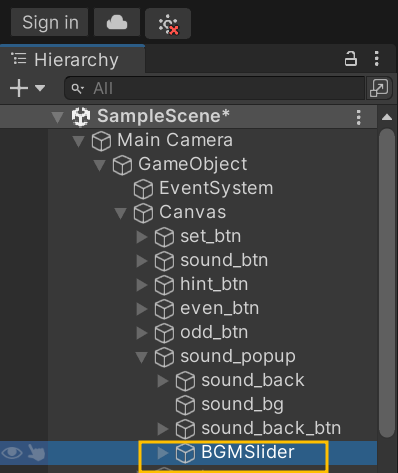
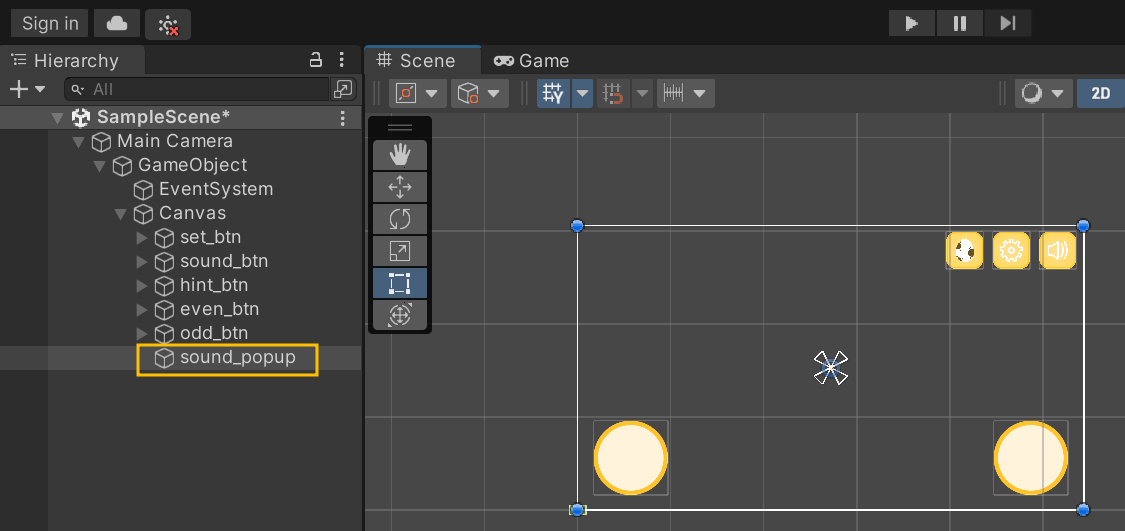
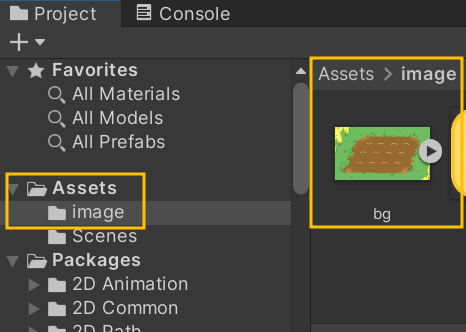
성공 또는 실패 이미지를 출력하고 띄울 이미지를 원하는 시간 뒤에 나오도록 만들어보자. failure를 복붙한 뒤 rabbit으로 이름과 이미지를 변경해준다. 원하는 크기와 위치를 조정해주고 체크를 해제해 비활성화 해준다. 딜레이를 주는 방법으로 Invoke함수를 사용하였다. 원하는 함수를 원하는 시간 뒤에 실행하도록 하는 함수이다. Invoke("함수이름", 초시간) 과 같이 작성해준다. EventManager 스크립트의 코드를 아래와 같이 작성해준다. using System.Collections; using System.Collections.Generic; using UnityEngine; public class EventManager : MonoBehaviour { private int random..