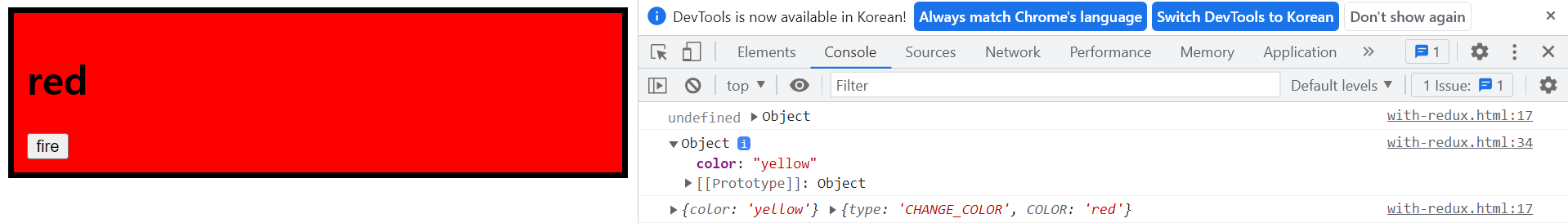
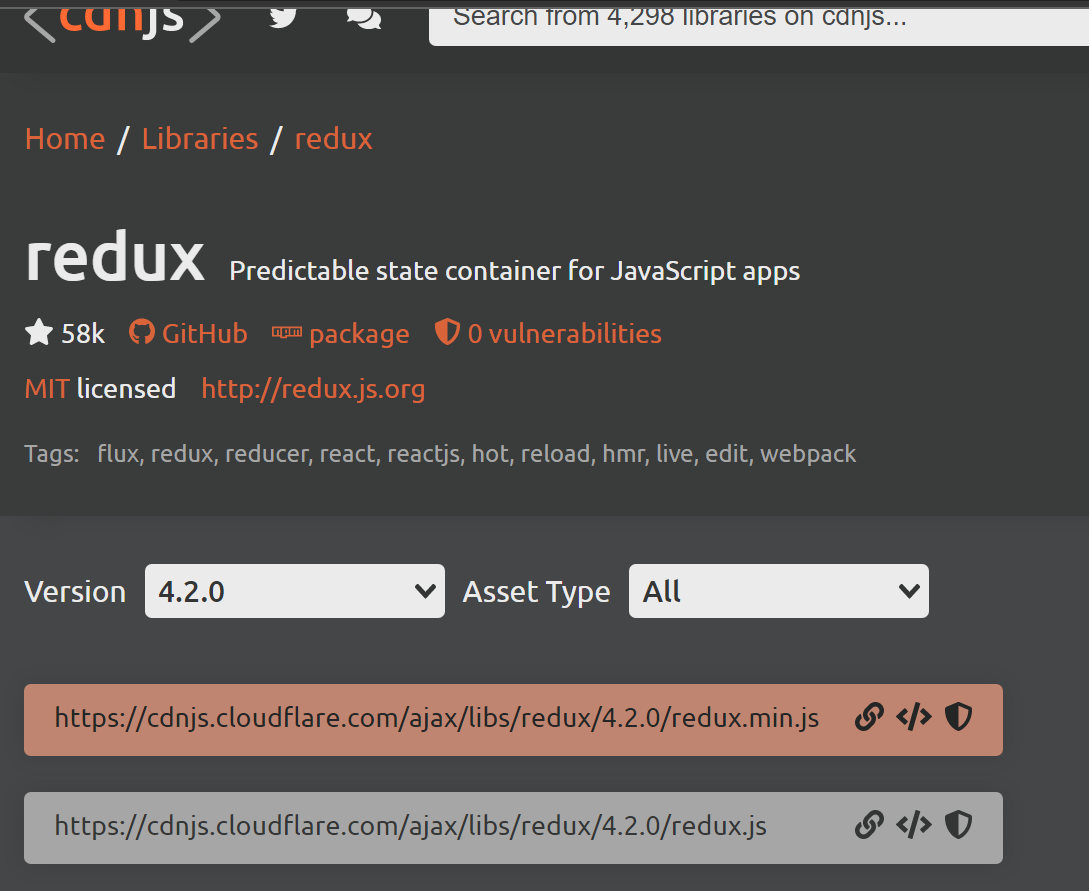
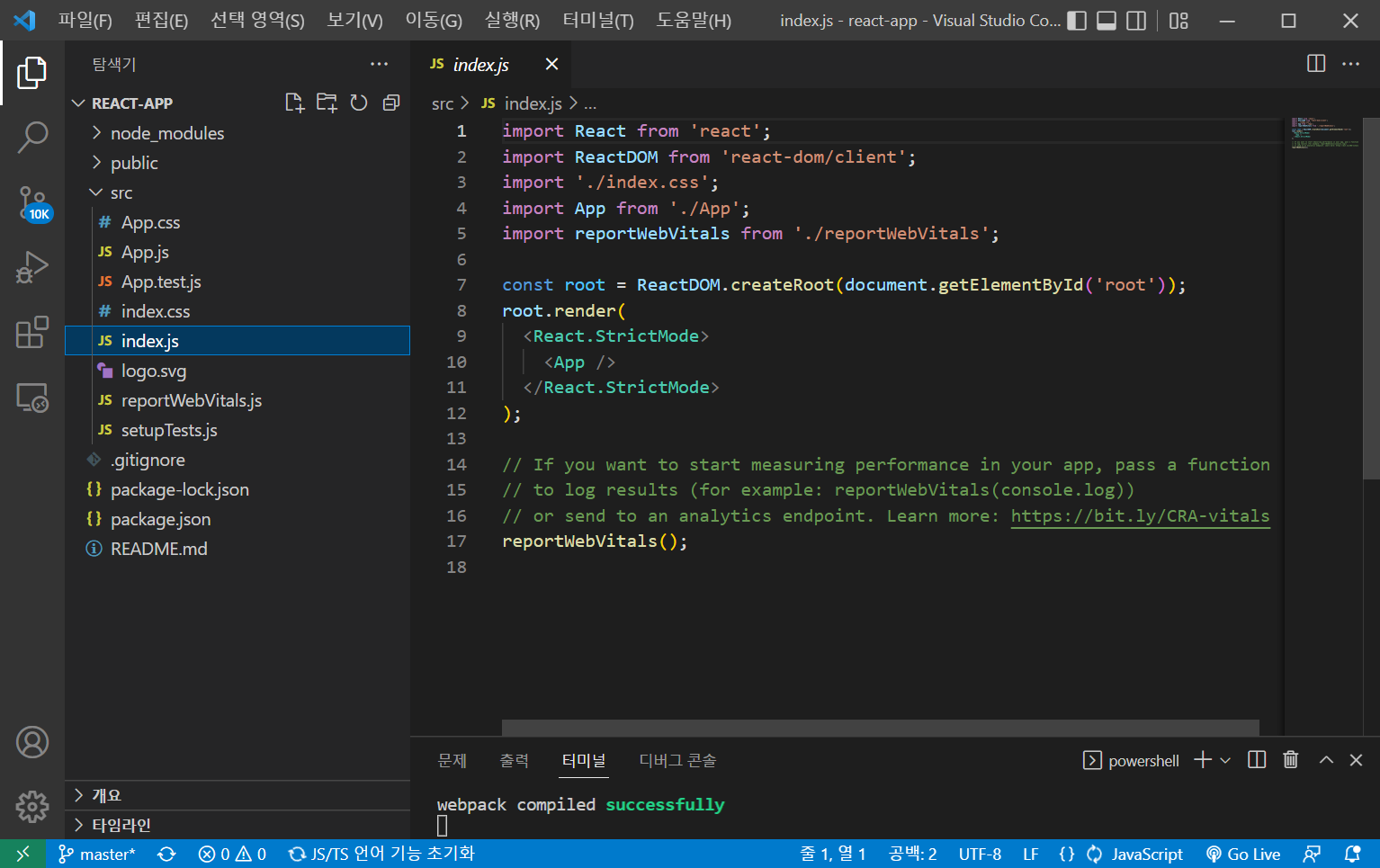
redux 대부 툴 설치 방법 https://github.com/zalmoxisus/redux-devtools-extension 위에 있는 깃허브로 들어가 내리다보면 크롬버전으로 설치할 수 있는 것이 나온다. Chrome Web Store를 클릭하여 들어가 확장기능을 설치한다. 설치하고 내리다보면 Basic store가 있다. 연두색 부분에서 +기호를 빼고 복사하여 red함수 위에 createStore한 함수 안에 붙여넣기 해준다. 홈페이지로 가 개발자도구를 클릭하면 redux가 생성된 것을 볼 수 있다. redux 대부 툴 기능 fire버튼을 각각 클릭해보자. 버튼을 누를 때마다 바뀌는 state값을 보여준다. 따라서 redux 대부 툴이라는 것은 redux에서 store에게 전달된 action들을 버..