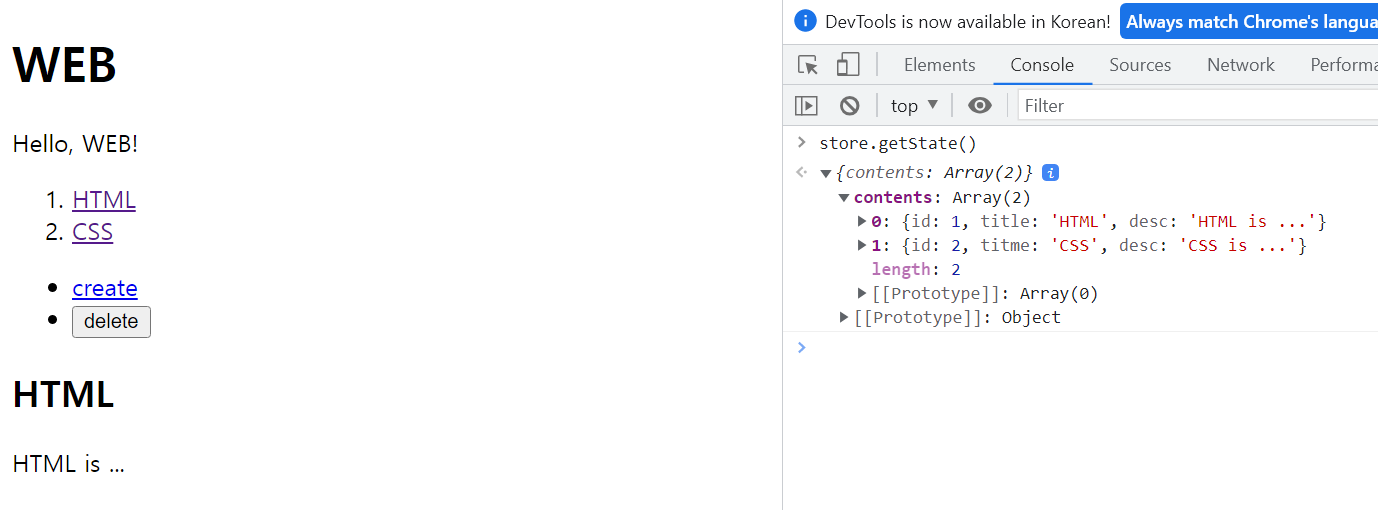
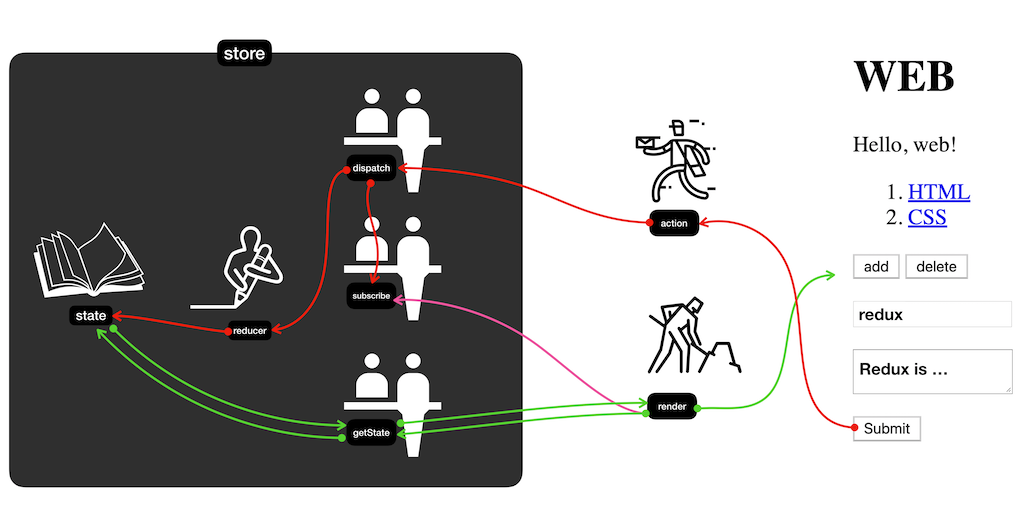
1. store 생성 우리가 redux를 사용하기 위해서 제일 첫 번째를 store를 만들어야 하는 동시에 reducer를 생성해야 했다. 그리고 결과화면 HTML을 클릭했을 때와 CSS를 클릭했을 때 본문의 내용이 잘 바뀌는 것을 볼 수 있다. 그렇다면 배웠던 것을 복습삼아 왜 바뀌는지 생각해보자. 우리는 action을 통해 dispatch에 값을 전달하고 reducer가 state값을 갱신해 dispatch가 subscribe하고 있는 함수들을 호출해주기 때문에 그에 따라 render가 동작해 새로운 state값을 참조하여 UI를 새로 그리기 때문이다. 강의영상 - https://youtu.be/zMTqWoe25aU