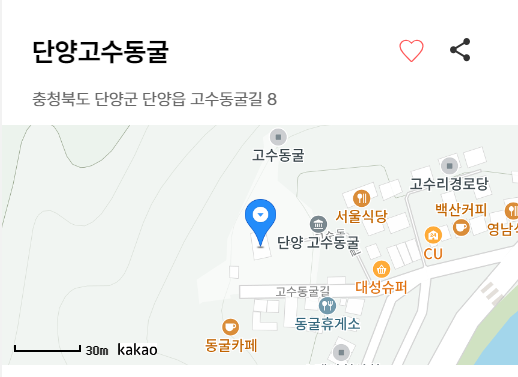
아래 사진과 같이 react-kakao-maps-dsk를 이용해 지도를 구현하고 주소에 해당하는 부분(충청북도 단양군 단양읍 고수동굴길 8)에 마커 표시를 구현할 것이다.1. 카카오 개발자 어플 등록https://developers.kakao.com/ Kakao Developers카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.developers.kakao.com위 링크로 들어가 로그인을 한 후, 내 어플리케이션으로 이동해 어플리케이션을 추가해준다.등록 후, 아래과 같이 플랫폼으로 이동해 Web에 http://localhost:3000을 추가해준다.앱 키로 이동해 JavaScript 키를 복사해준다.2. react..