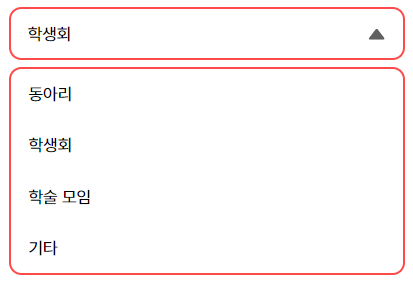
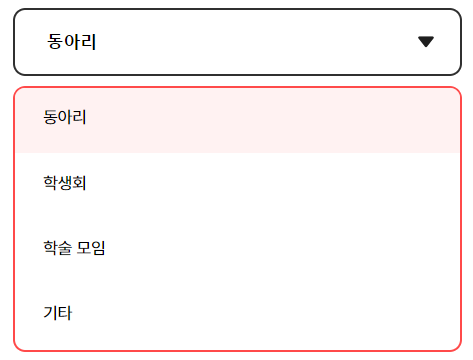
https://studybook.tistory.com/104 [React + TypeScript] select 직접 구현하기(1) select tag를 커스텀하여 디자인을 변경하는 방법도 있지만 디자인 요소가 많이 수정되어야 할 것 같아 직접 구현해볼 것이다. 처음에는 react-select라이브러리를 사용하려고 했으나 라이브러리를 studybook.tistory.com 위 글에서 이어서 select를 직접 구현할 것이다. UI를 좀 변경하여 위 글에서 코드가 조금 변경된 부분이 있을 수 있다..! 1. 선택한 option값 보이기(value값 전달하기) 각 선택한 옵션값이 label에 보이도록 구현할 것이다. GroupType.tsx 각 Option을 클릭하면 handleClickedGroupType(..