https://studybook.tistory.com/124
[React Native] 리액트 네이티브 React-Native-Cli 개발환경 구축하기(1)
아래 블로그를 참고하여 리액트 네이티브 안드로이드 개발환경을 구축하였다.리액트 네이티브 개발을 위해서는 Expo와 React-Native-Cli을 사용한다고 하는데 여기서는 React-Native-Cli 설치로 진행할
studybook.tistory.com
위 글에서 이어집니다!
1. React Native 신규 프로젝트 생성
npx react-native init 프로젝트명❗해결 오류
* TypeError: cli.init is not a function
해당 오류는 버전이 맞지않아 발생한 오류로 react-native-cli가 최신 버전의 React Native와 호환되지 않거나, 올바르게 설치되지 않았기 때문에 발생한다고 한다.
아래 명령어를 입력하여 버전을 낮춰서 프로젝트를 만들어준다.
npx react-native init 프로젝트명 --version 0.68.2

2. Android 애뮬레이터 설정
이 단계는 Android스튜디오에 Device가 아무것도 없는 경우만 설정해주면 된다.
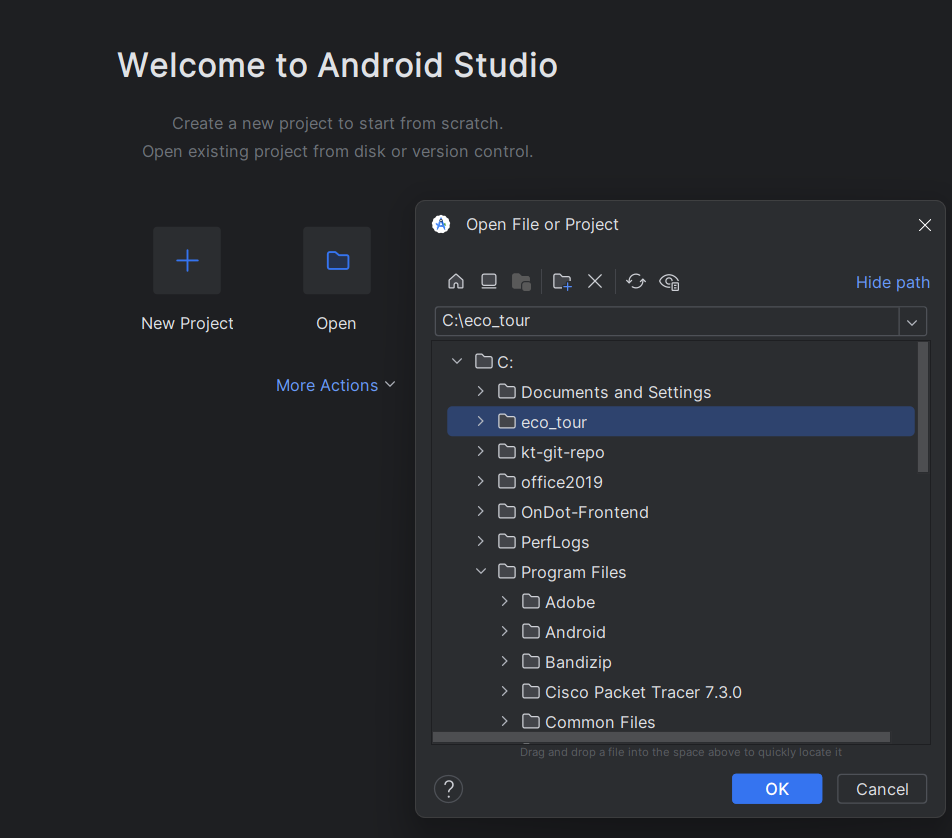
Android 스튜디오를 열어 만든 Open으로 가 만든 프로젝트를 열어준다.

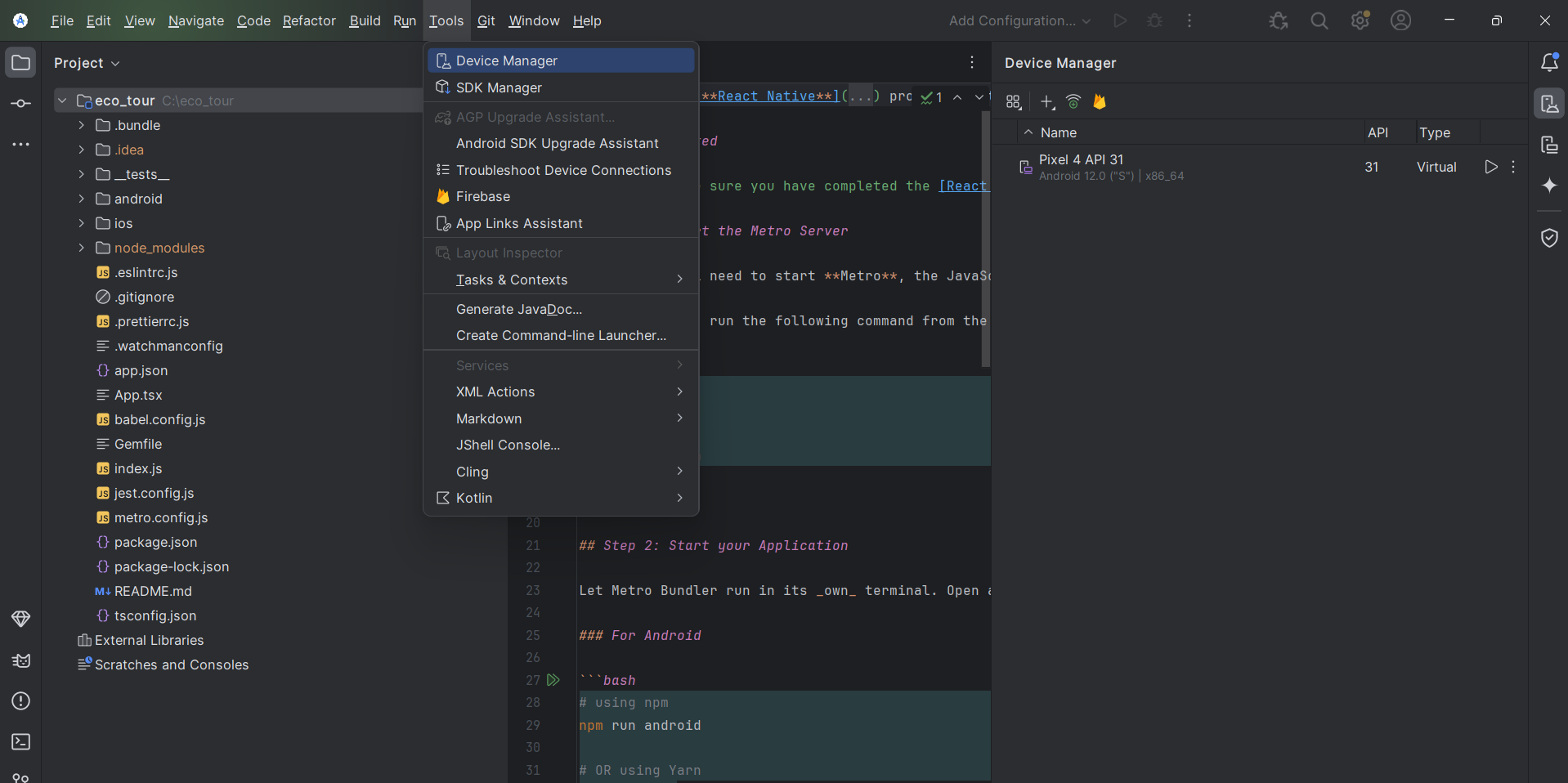
Tools > Device Manager를 들어간다.

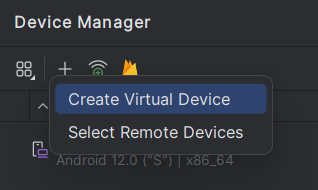
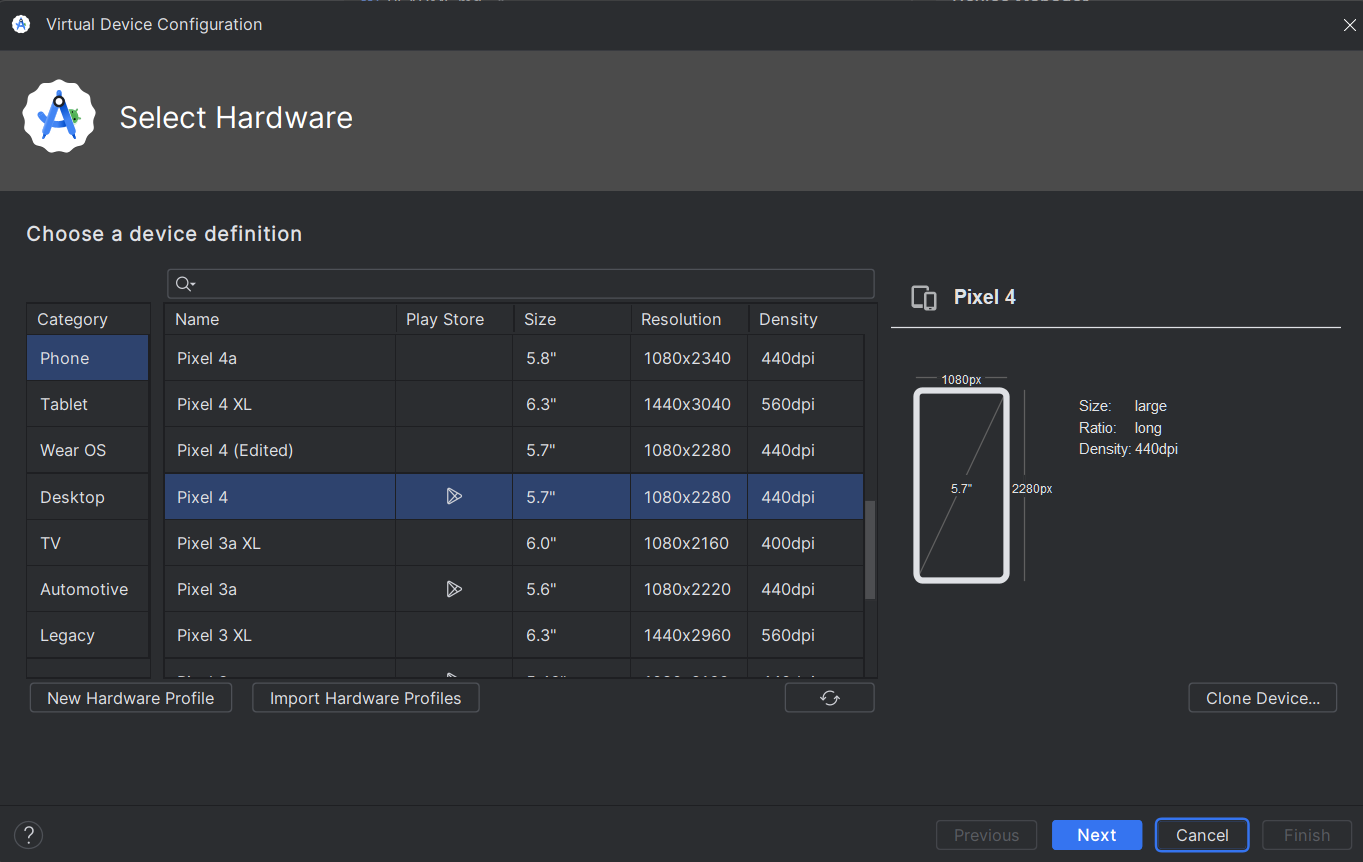
+ 버튼 > Create Virtual Device > Pixel 4 > Next를 클릭한다.
꼭 Pixel 4를 할 필요없이 원하는 Device를 선택해주면 된다.


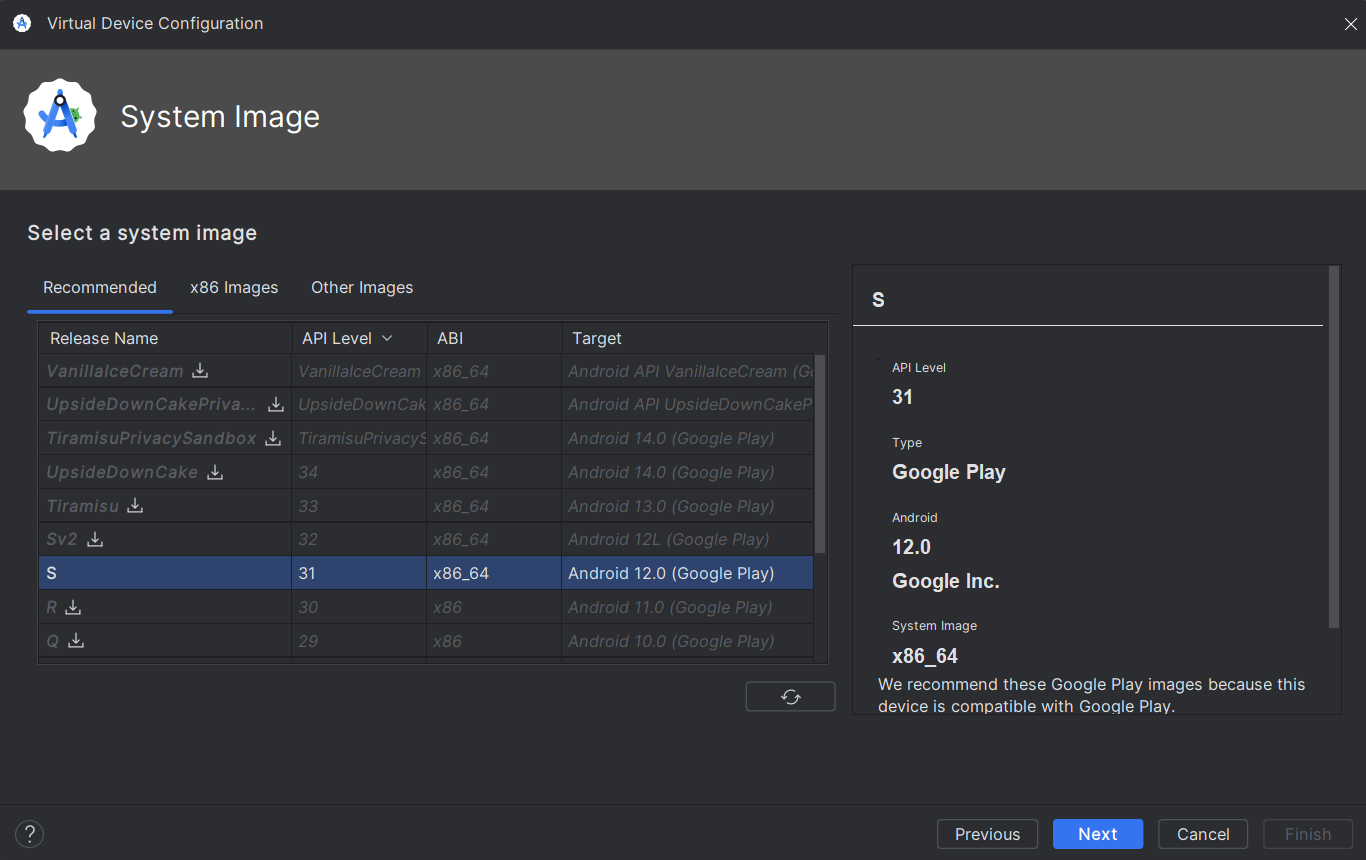
그리고 S를 다운 받았다. 이것도 원하는 걸로 다운 받아주면 된다.
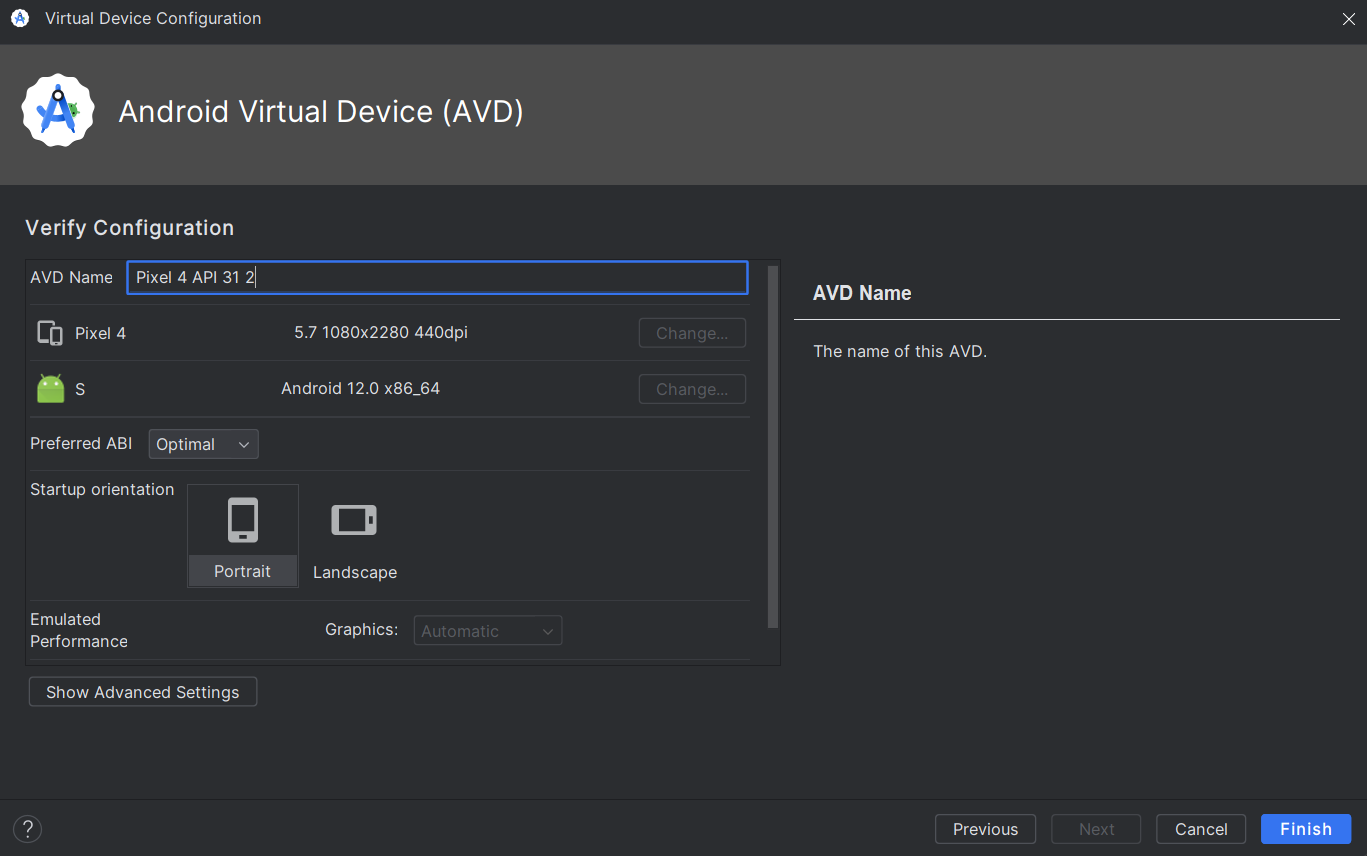
다운이 완료되면 Finish를 눌러준다.


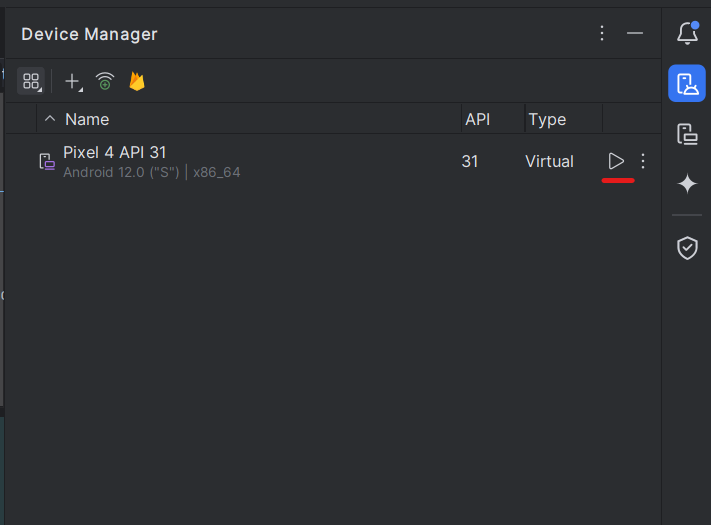
Device 목록에서 오른쪽에 있는 화살표 모양을 클릭해주면 애뮬레이터가 실행된다.


3. SDK설정
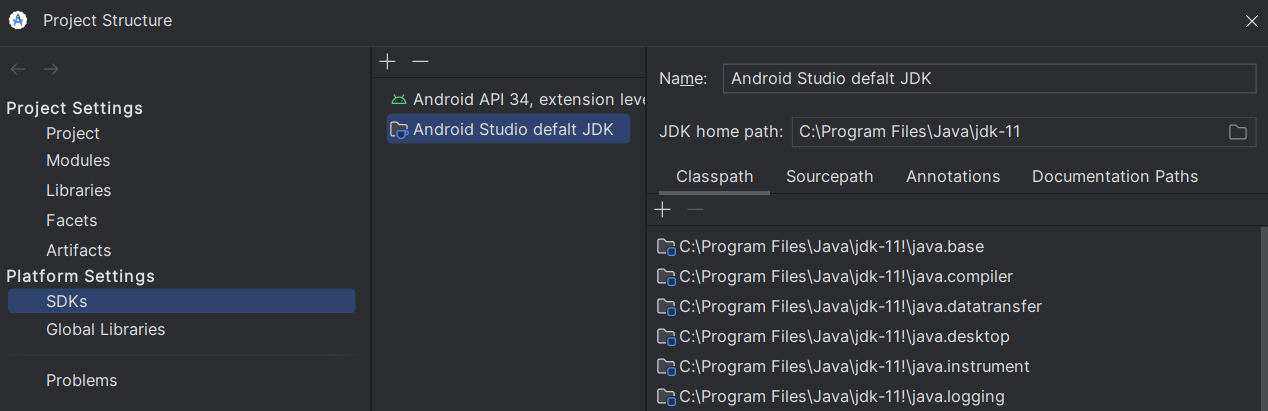
Android 스튜디오에서 File > Project Structure > SDKs 로 이동해
아래와 같이 Name을 Android Studio defalt JDK로 설정하고 jdk의 위치를 설정해준다.

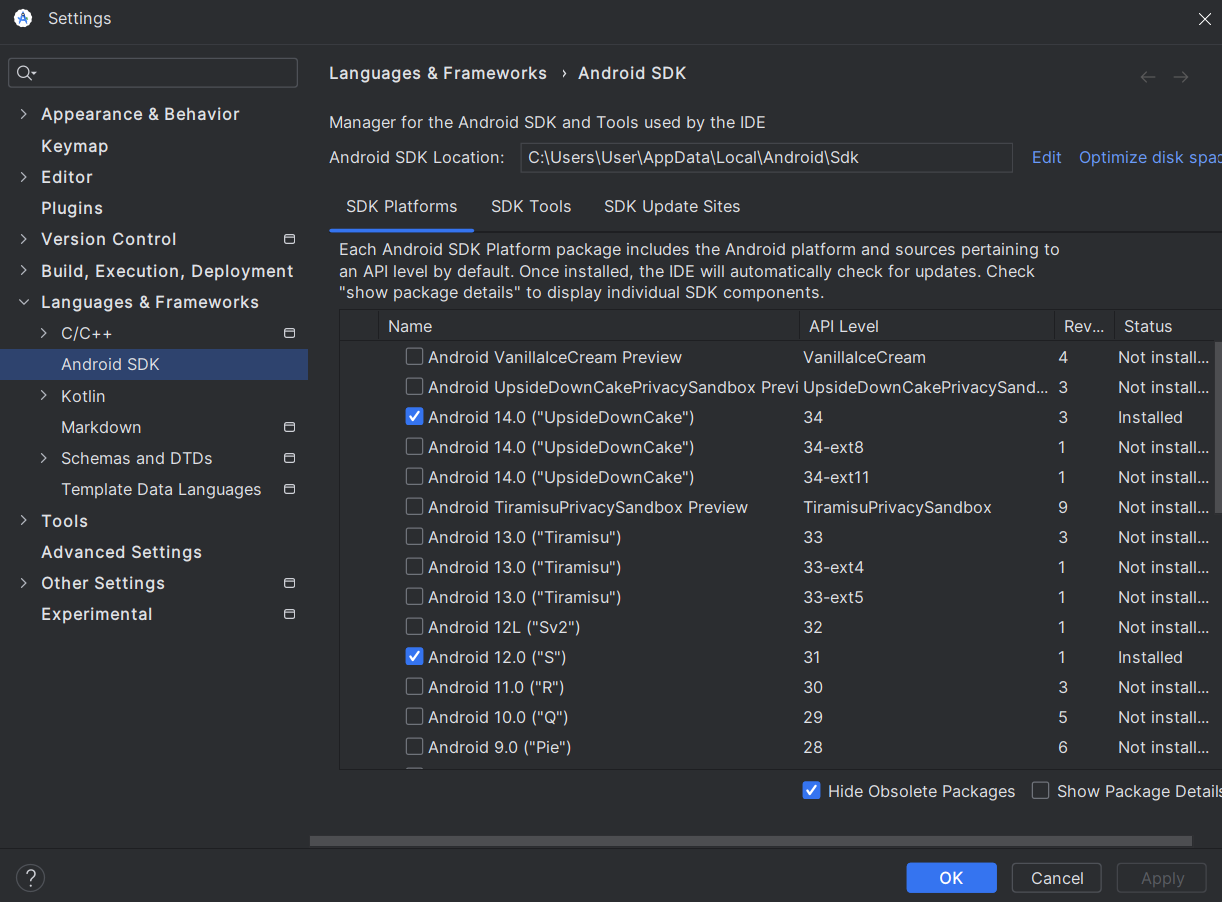
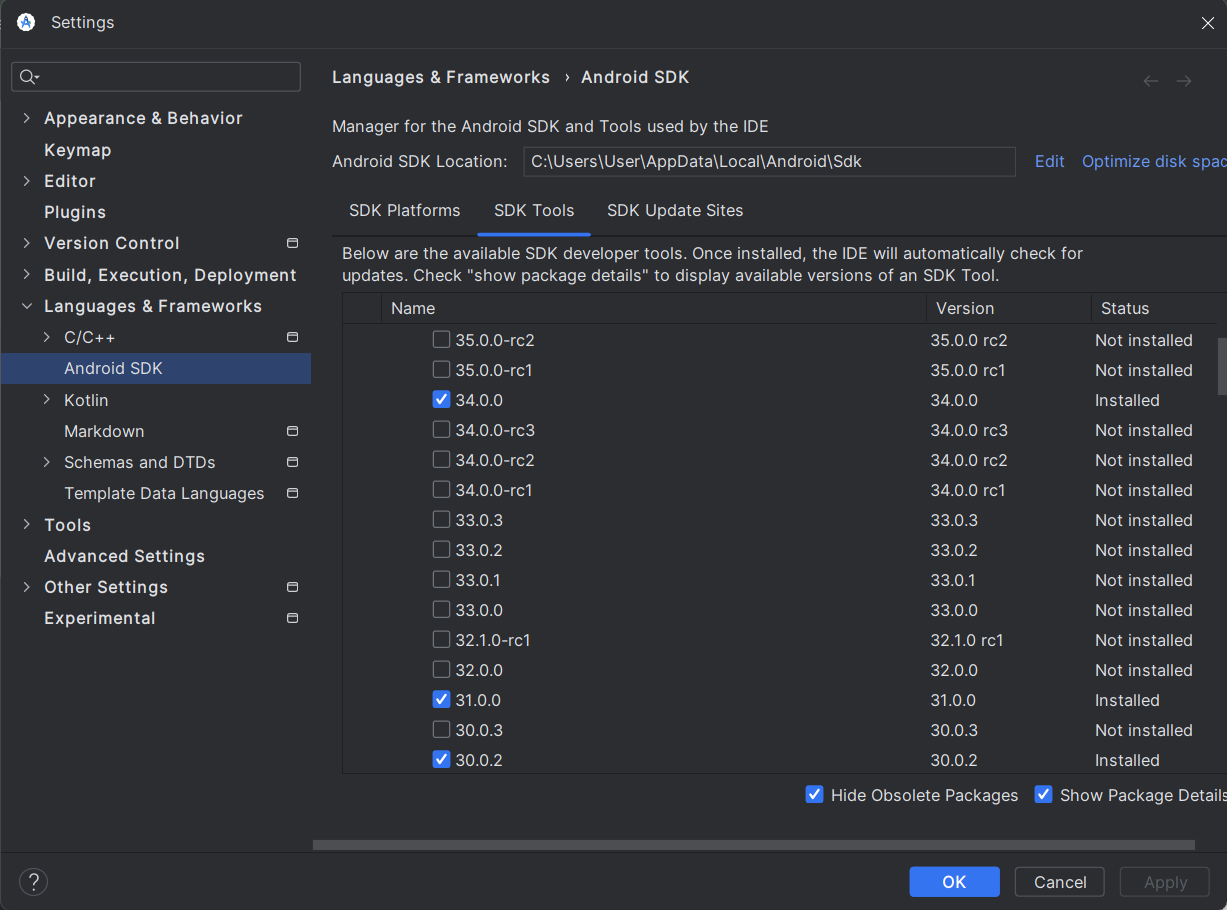
그 다음 Tools > SKD Manager > Android SDK로 이동해 SDK Platforms와 SDK Tool에서 자신에게 맞는 버전을 체크해 다운 받는다.
나는 API Level 31을 다운 받았다.


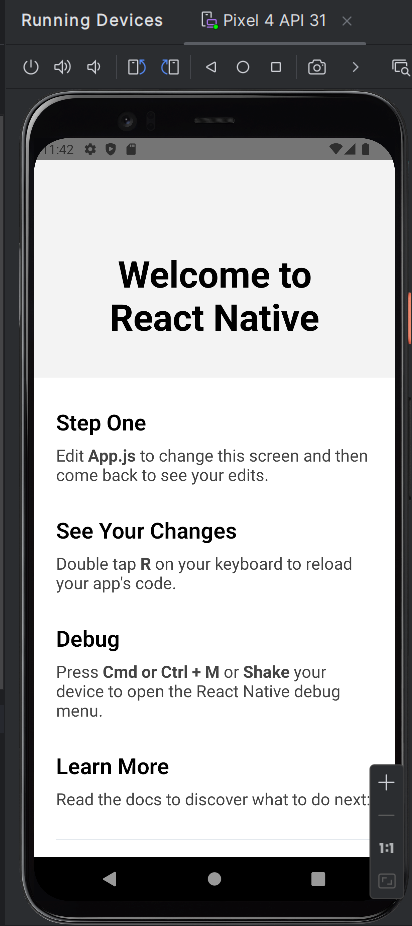
4. 안드로이드 실행
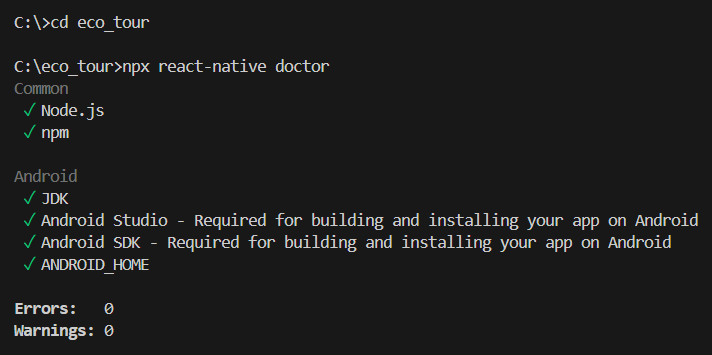
vs code로 와서 프로젝트 위치로 이동해주고 환경이 잘 설정되었는지 확인하기 위해 아래처럼 입력한다.
npx react-native doctor
터미널에 프로젝트 이동 후 안드로이드를 실행시킨다.
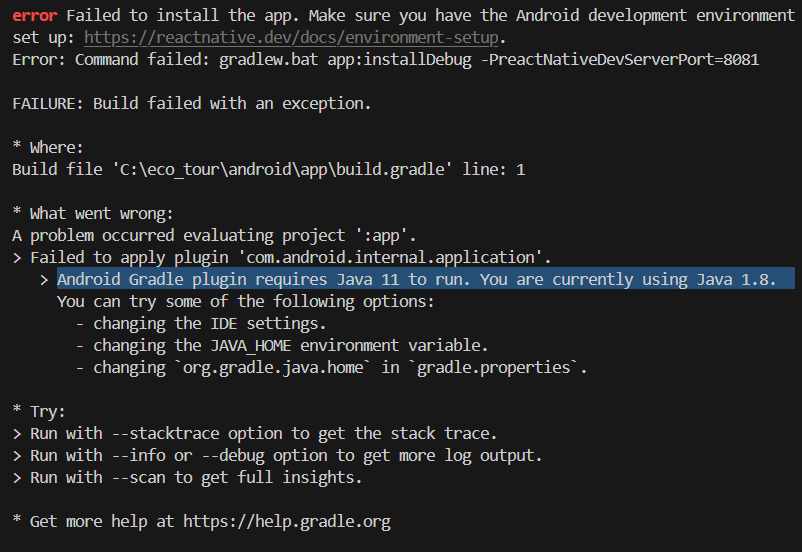
npm run android❗해결 오류
* Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
npm run android를 입력했을 때 다음과 같은 오류가 발생하였다. 11버전을 사용하여야 한다는 의미이다.

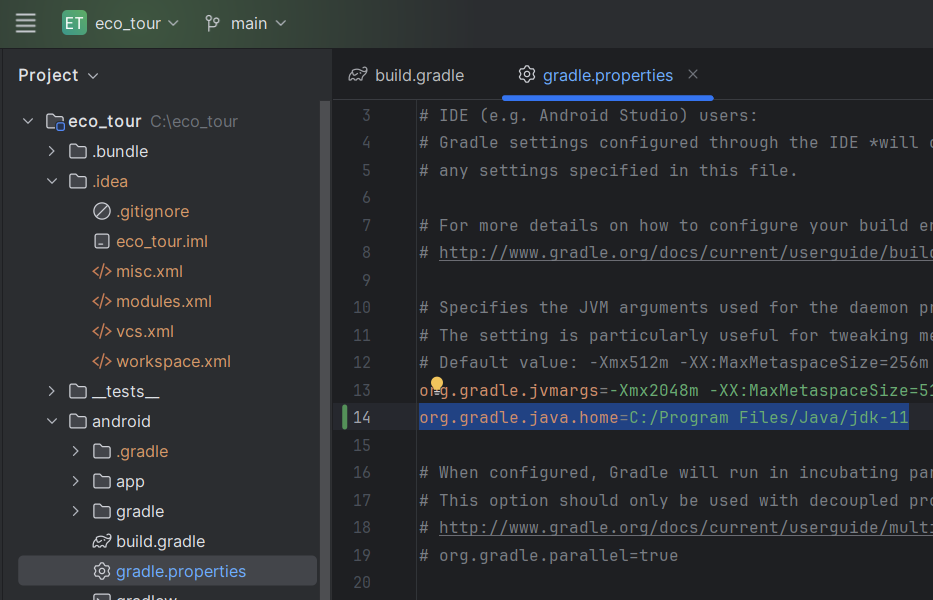
Android 스튜디오로 가서 gradle.properties 파일에 org.gradle.java.home=C:/Program Files/Java/jdk-11을 추가해준다.

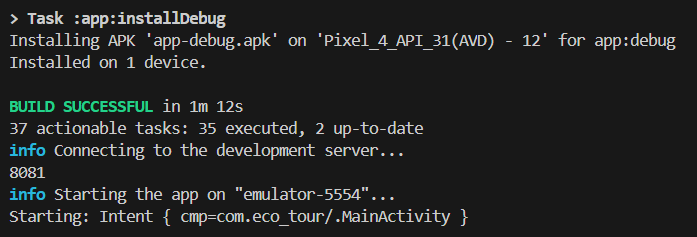
그리고 다시 실행해주면 잘 만들어진다.

* Unable to load script. Make sure you're either running a Metro server (run 'react-native start') or that your bundle 'index.android.bundle' is packaged correctly for release

npm run android를 하고 애뮬레이터에 다음과 같은 오류가 발생할 경우에는 android\app\src\main\assets\ 폴더를 만들어준다. 그리고 vs code 터미널로 이동해 아래 명령어를 입력해준다.
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle
그럼 해결 완료된다.
[React Native Error] Unable to load script. Make sure you're either running a Metro server (run 'react-native start') or that yo
Unable to load script. Make sure you're either running a Metro server (run 'react-native start') or that your bundle 'index.android.bundle' is packaged correctly for release 안드로이드 애뮬레이터 빌드 도중, 위와 같은 애러가 발생했
borntodevelop.tistory.com
'📱Application > React-Native' 카테고리의 다른 글
| [React Native] React Native-Expo 개발환경 구축하기 (0) | 2024.05.30 |
|---|---|
| [React Native] React-Native-Cli 개발환경 구축하기(1) (0) | 2024.05.28 |